WordPress的伪静态设置方法
多少了解一点SEO知识的朋友都知道静态化的URL(什么是URL?自行百度)更利于搜索引擎收录,WordPress实现伪静态其实是很简单的,但有不少新人朋友还是始终无法成功设置WordPress伪静态。 WordPr...
WordPress后台框架Codestar Framework讲解01
Codestar Framework地址:Github 我的Island和LazyCat都是基于这个后台框架制作的,所以一直想分享一下这个框架,也是为我的制作Wordpress主题教程做铺垫。我从作者开始发布这个项目开始就一直...
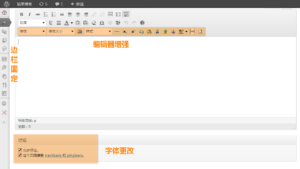
WordPress后台优化(更改字体/固定侧边栏菜单/增强编辑器等)
继续上一篇《 WordPress 后台回复评论添加提交快捷键[Ctrl+Enter] 》,这次我再来推荐几个比较实用的后台优化技巧。 下边的代码加到主题的 functions.php 的最后一个 ?> 前即可。 一、更改后...
Gravatar 可用镜像加速地址
Gravatar 官方的 secure 源:https://secure.gravatar.com/avatar/Gravatar 官方的 cn 源:https://cn.gravatar.com/avatar/Gravatar 官方的 www 源:https://www.gravatar.com/avatar/V2EX:ht...
版权声明
文章版权归作者所有,未经允许请勿转载。 <br><br /> <!--网站声明代码样式三 start--> <div> <fieldset style='border: 1px dashed #008cff; padding: 10px; border-radius: 5p...
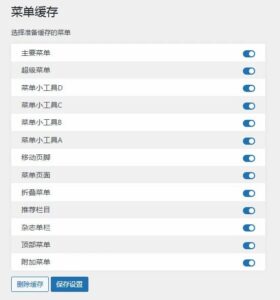
WordPress菜单缓存插件
每增加一个菜单项就多一次数据库查询,所以对菜单进行缓存也是很有必要的。可以与其它静态缓存插件同时使用,也可以单独使用。 使用方法: 启用插件后,进入WP后台 → 工具 → 菜单缓存。 选择...
菜单设置Font Awesome图标设置
第一步、找到你想要插入的图标代码,并复制 你可以使用此网站找到全部的图标代码,选择一个图标并复制图标代码: 第二步:粘贴在菜单名称内 同时除了主题自带的 Font Awesome 图标之外,您也可...
Crayon Syntax Highlighter – 完善的代码高亮插件
分享代码博客?程序员博客?想要一个酷炫的代码高亮插件?Crayon Syntax Highlighter 我认为可以算是目前样式最多、易用性最高、功能最强的 WP 代码高亮插件了。也因此 CSH 会比其它的插件大一...