第一步、找到你想要插入的图标代码,并复制
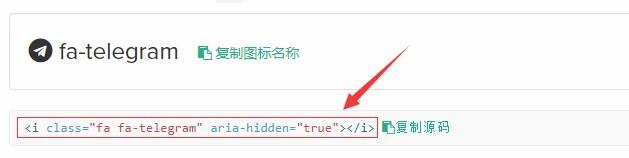
你可以使用此网站找到全部的图标代码,选择一个图标并复制图标代码:
![图片[1]-菜单设置Font Awesome图标设置-聚指尖](https://oss.juzhijian.com/wp-content/uploads/2024/07/20240713185957242.jpg?x-oss-process=style/jwebp)
第二步:粘贴在菜单名称内
![图片[2]-菜单设置Font Awesome图标设置-聚指尖](https://oss.juzhijian.com/wp-content/uploads/2024/07/20240713190017826.jpg?x-oss-process=style/jwebp)
同时除了主题自带的 Font Awesome 图标之外,您也可以插入其它图标,例如Iconfont-阿里巴巴矢量图标,当然这就需要安装对应的插件或者插入一些自定义代码了。
插入Iconfont图标教程
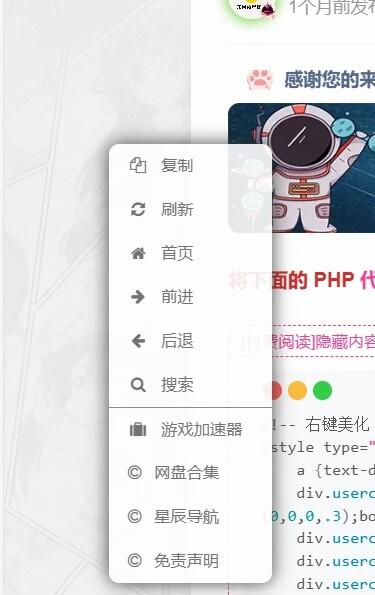
以上添加图标的教程可不仅仅适用于菜单喔!全站任何地方可以使用,同时大部分非子比主题网站也是可以使用的!例如下方的截图
![图片[3]-菜单设置Font Awesome图标设置-聚指尖](https://oss.juzhijian.com/wp-content/uploads/2024/07/20240713190307250.jpg?x-oss-process=style/jwebp)
![图片[4]-菜单设置Font Awesome图标设置-聚指尖](https://oss.juzhijian.com/wp-content/uploads/2024/07/20240713190355554.png?x-oss-process=style/jwebp)
感谢您的观看,对您有用就分享出去吧 !
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


















暂无评论内容