继续上一篇《 WordPress 后台回复评论添加提交快捷键[Ctrl+Enter] 》,这次我再来推荐几个比较实用的后台优化技巧。
下边的代码加到主题的 functions.php 的最后一个 ?> 前即可。
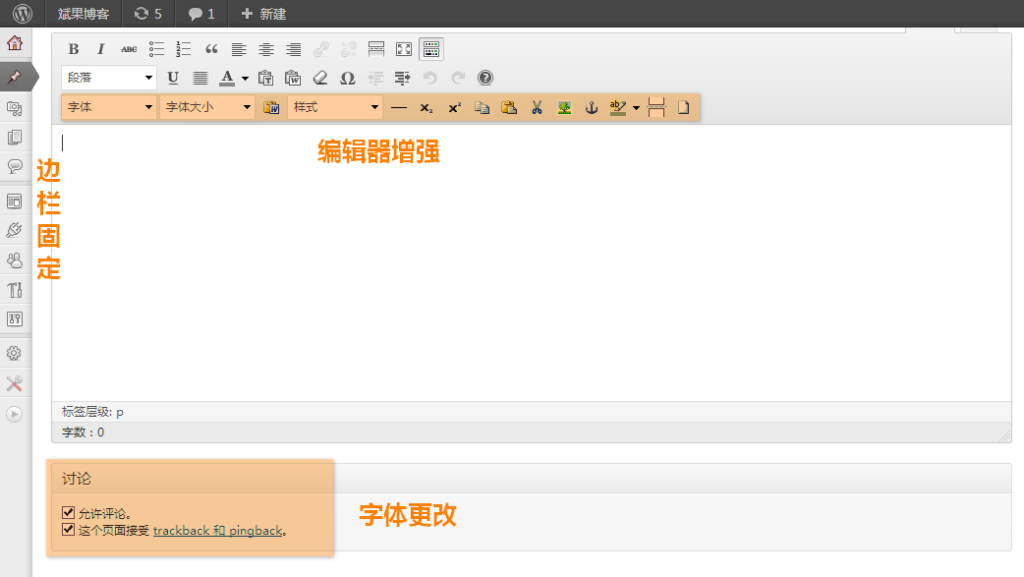
一、更改后台字体
后台字体中文貌似是宋体或别的,我们可以改成我们喜欢的:
//更改后台字体
function Bing_admin_lettering(){
echo'<style type="text/css">*{font-family:"Microsoft YaHei" !important;}</style>';//修改字体
}
add_action('admin_head', 'Bing_admin_lettering');可以修改第 4 行的 font-family 属性,改成自己喜欢的宋体,默认改成微软雅黑。
二、固定后台管理侧边栏
有时页面太长,就可以固定侧边的菜单栏,去别的页面不用再拉到页面顶部:
//固定后台管理侧边栏
function Bing_fixed_adminmenuwrap(){
echo '<style type="text/css">#adminmenuwrap{position:fixed;left:0px;z-index:2;}</style>';
};
add_action('admin_head', 'Bing_fixed_adminmenuwrap');三、增强默认编辑器
默认编辑器默认不是把所有的按钮都显示出来,导致它很鸡肋,添加下边的代码可以找回这些按钮:
//增强默认编辑器
function Bing_editor_buttons($buttons){
$buttons[] = 'fontselect';
$buttons[] = 'fontsizeselect';
$buttons[] = 'backcolor';
$buttons[] = 'underline';
$buttons[] = 'hr';
$buttons[] = 'sub';
$buttons[] = 'sup';
$buttons[] = 'cut';
$buttons[] = 'copy';
$buttons[] = 'paste';
$buttons[] = 'cleanup';
$buttons[] = 'wp_page';
$buttons[] = 'newdocument';
return $buttons;
}
add_filter("mce_buttons_3", "Bing_editor_buttons");![图片[1]-WordPress后台优化(更改字体/固定侧边栏菜单/增强编辑器等)-聚指尖](https://oss.juzhijian.com/wp-content/uploads/2024/07/20240713191127973-1024x577.png?x-oss-process=style/jwebp)
四、阻止站内文章互相 Pingback
比如这篇文章,就引用了另一篇本站的文章,导致会出现无用的 Pingback,添加下边的代码可以避免上述情况的出现:
//阻止站内文章互相Pingback
function no_self_ping( &$links ) {
$home = get_option( 'home' );
foreach ( $links as $l => $link )
if ( 0 === strpos( $link, $home ) ) unset($links[$l]);
}
add_action( 'pre_ping', 'no_self_ping' );其实以上代码就是提取自 No Self Pings 插件,没必要因为这个需求再专门安装个插件。
另外,如果你要删除之前已经产生的Pingback,则可以在数据库中运行如下命令:
UPDATE wp_posts SET ping_status='closed';注意修改上面的 wp_posts 的前缀 wp_ 为你的数据库表前缀哦!
但是这个命令也会把所有的来自站外的Pingback引用通告也删除掉,所以也在这里求一条能够只删除来自站内的Pingback引用通告的命令,希望知道的朋友能够在评论中分享一下,非常感谢!
感谢您的观看,对您有用就分享出去吧 !
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

















暂无评论内容